How to Add Images to Your Main Page #
Step 1: Go to the Spaces Index Page #
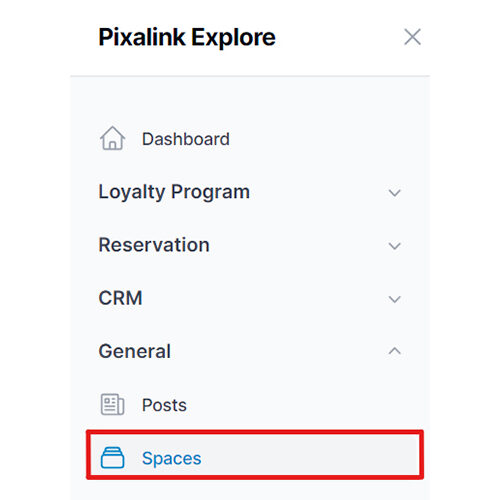
From your Dashboard, click on “Spaces” to access the list of your active spaces. This is where you manage content and settings for each space.

Step 2: Click the “Edit” Button #
From the list of created Spaces, locate the space you want to update and click “Edit.” This will open the settings and content management page for that specific space.

Step 3: Click on “Media” #
In the space settings menu, navigate to the “Media” tab. This section allows you to manage and upload images for your main page.

Step 4: Upload Your Image #
- Drag and drop the image from your device into the Preview section, or click to browse and upload manually.
- Once the image is uploaded and positioned as desired, click “Save Changes” to apply the update to your main page.